SubjectsPlus is an open source tool, similar to LibGuides. You can create:
We are on version 4.6.
Click here for the official informaton, including documentation.
University of Miami is a nice example of what can be done with SubjectsPlus.
Questions? Put in a ticket.
In case you want to see the 2018 SCSU user manual, it is here.
- Subject, course and topic guides
- Database A-Z list
- Staff list
- FAQ page
We are on version 4.6.
Click here for the official informaton, including documentation.
University of Miami is a nice example of what can be done with SubjectsPlus.
Questions? Put in a ticket.
In case you want to see the 2018 SCSU user manual, it is here.
1 - Think about chunks of content that you want to reuse across guides and keep them in separate boxes.
2 - When copying content, watch for extra formatting in the code. It is safest to paste content into a plain text editor such as Notepad to get rid of extra formatting.
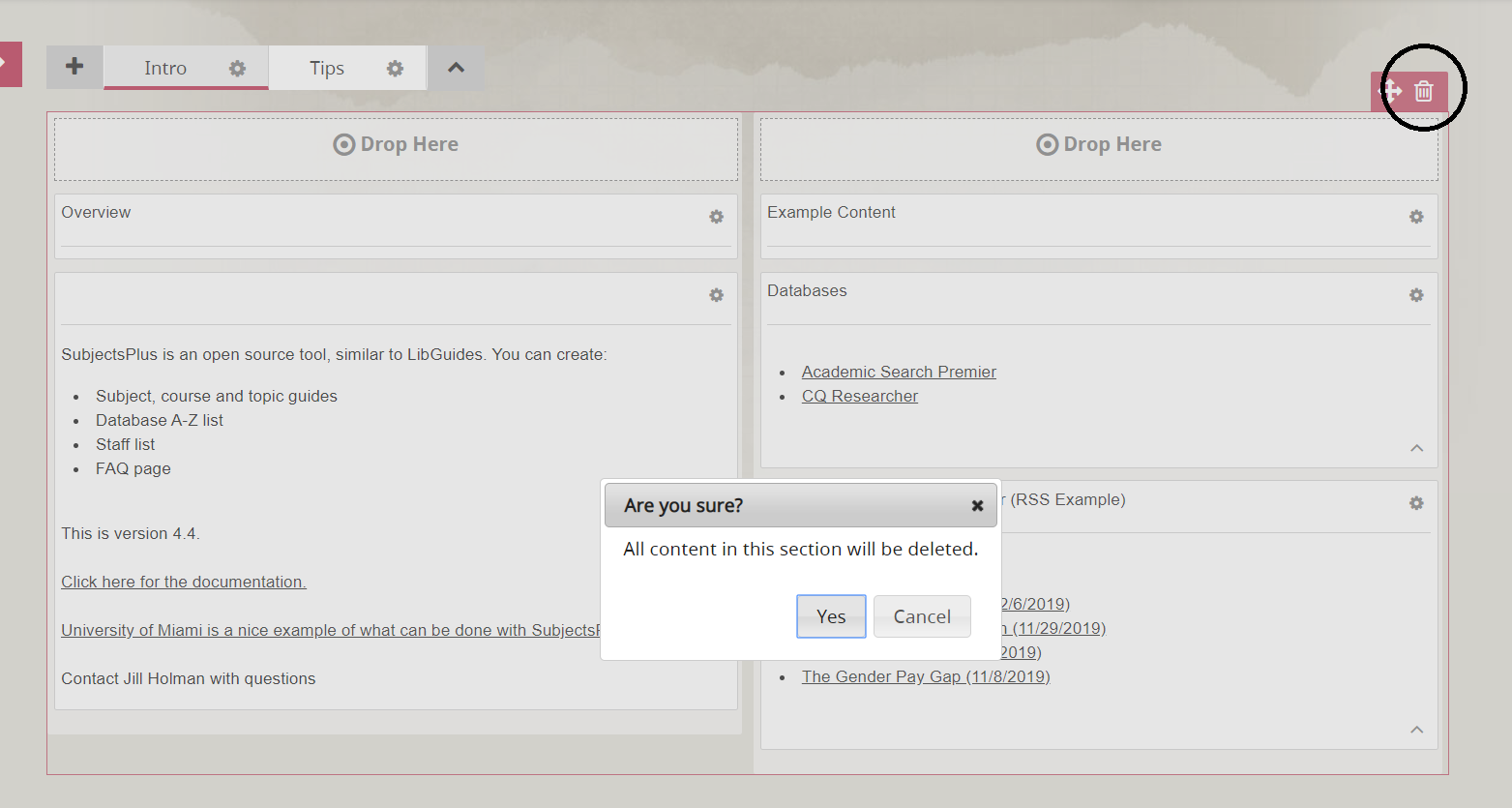
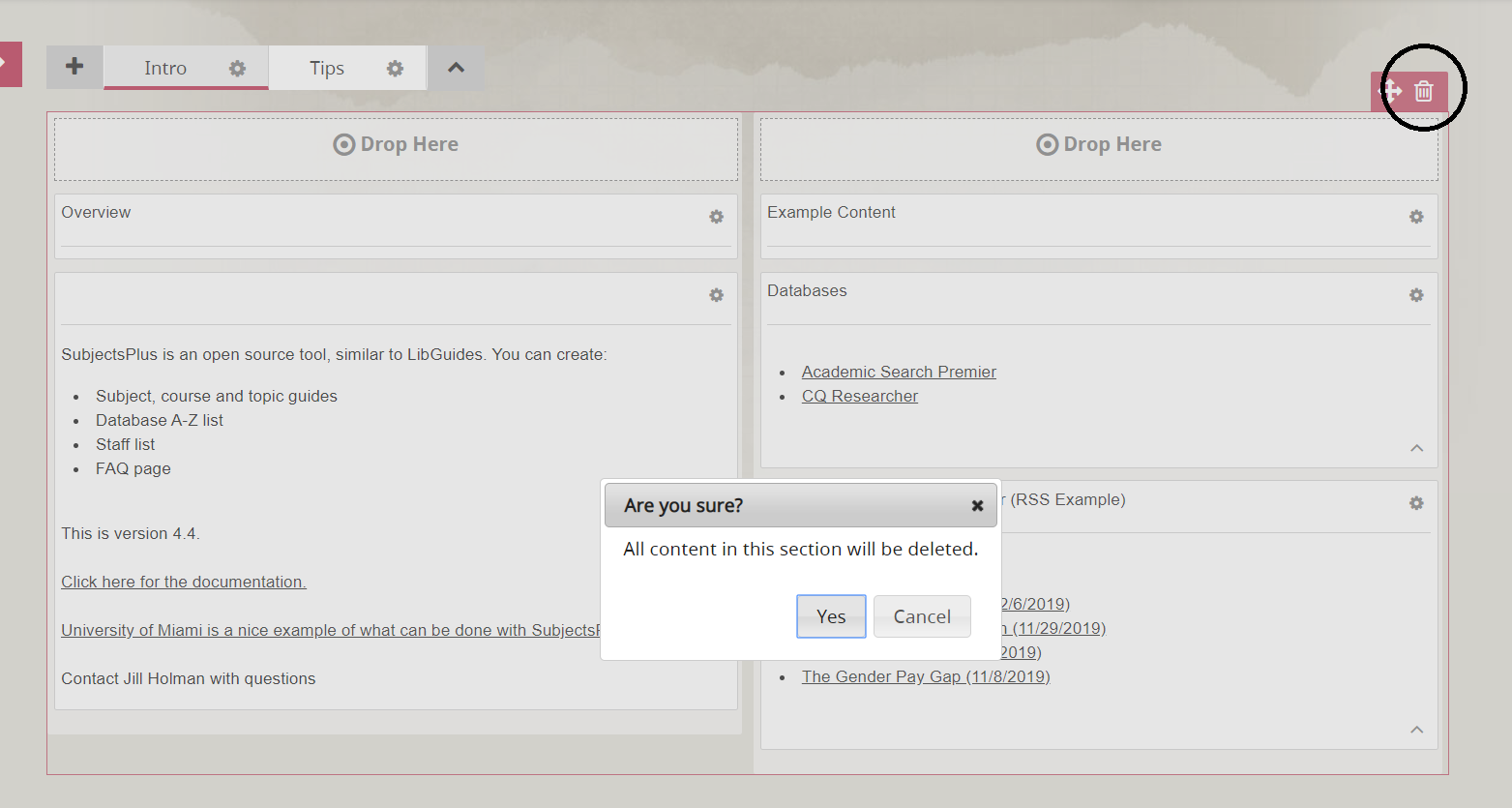
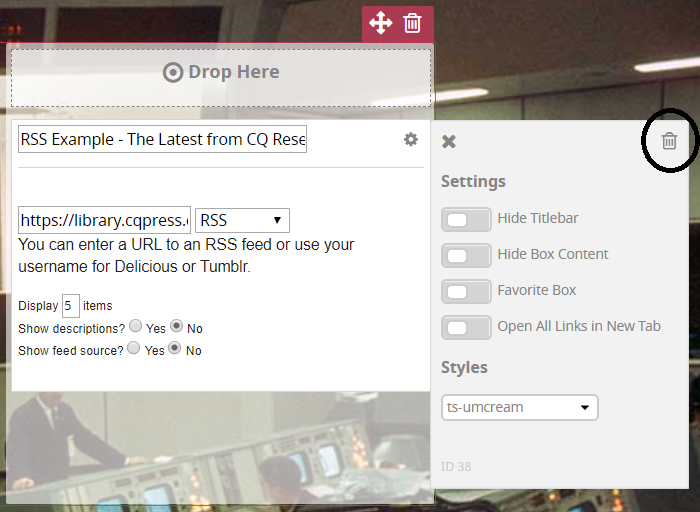
3 - Watch out for this delete button. You probably do not want to delete all your content!

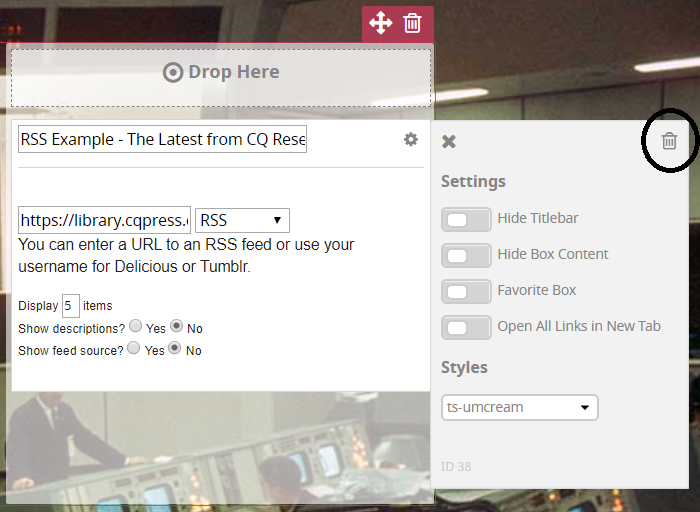
Instead look for the trash can in the box you want to delete:

2 - When copying content, watch for extra formatting in the code. It is safest to paste content into a plain text editor such as Notepad to get rid of extra formatting.
3 - Watch out for this delete button. You probably do not want to delete all your content!

Instead look for the trash can in the box you want to delete:

- Academic Search Premier
Provides citations and abstracts to articles, as well as full text of articles from over 4,600 publications, covering almost every academic subject. - IEEE Xplore Digital Library
The IEEE Xplore Digital Library is the premier database for research in electrical engineering, electronics, computer science and related disciplines. IEEE Xplore includes access to over 5 million full-text documents, including IEEE journals, magazines, conferences, and standards, as well as IET journals, magazines, and conferences with a backfile to the late 1800s for select titles.
- Add records
- Build guides
- In addition, if you want to use the staff section of your SubjectsPlus, please also enter your staff info (name, title, phone, email, picture, etc.)
Remember that there is a possibility to get crazy formatting when copying and pasting your content. It is safest to paste as plain text (look for the clipboard with the T icon in SubjectsPlus or copy from Notepad).
- Enable API in Admin > Site Config
- Copy the key from there
- Instructions will be here: https://xyz.lib.minnstate.edu/api
- For example, put in your key and correct proxy name and this will get all the database descriptions in xml: https://xyz.lib.minnstate.edu/api/database/letter/All/output/xml/key/api-key
- Is your proxy prefix correct? (https://xyzproxy.mnpals.net/login?url= in Admin>Config>Guides/Records)
- If you want to use it, does your Primo widget work correctly? (Some people prefer to provide a link over to their Primo instead of a search box.)
- Do your users have the right permissions for what they need to do?
- Tweak your Sources if needed. More info here.
Remember to periodically use a link checker tool to find links that have changed such as: https://validator.w3.org/checklink
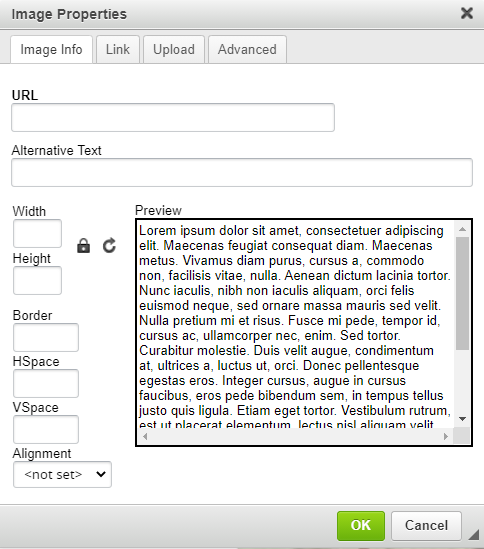
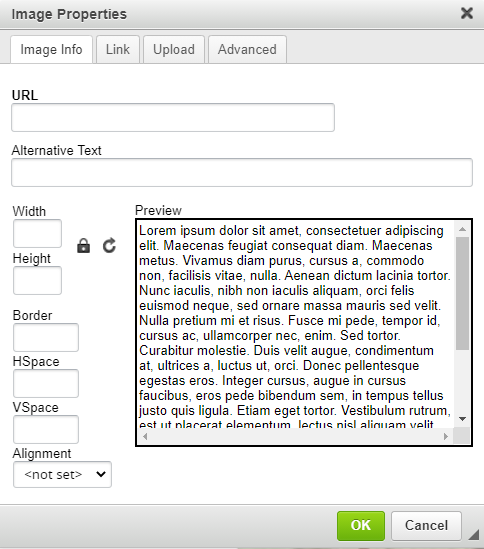
When adding an image, use the Alternative Text box:


If you are going back to fix images you already added, click on Source and look for: img alt=""
Put in your description, for example: img alt="Screenshot of security rules table"
SubjectsPlus doesn't have a way to do image captions, but describing your image in text below the image helps people a lot and is best practice. You can use id="description" as they describe here.
Answers to all your questions about alt for different types of images: https://www.w3.org/WAI/tutorials/images/decision-tree/
The SubjectsPlus interface doesn't have an easy button to click for headings. If you have any longer content where you want to have subheadings, you can put the html tags in manually. H1 is your page title and then your next biggest heading would be H2 and the ones under that would be H3 and so on. Click on Source and put the tags around the text that should be a heading, for example:
Read more about headings here: https://www.w3schools.com/tags/tag_hn.asp
Here is an H2 Heading
Here is an H3 Heading
Read more about headings here: https://www.w3schools.com/tags/tag_hn.asp
- Easy Checks – A First Review of Web Accessibility: https://www.w3.org/WAI/test-evaluate/preliminary/
- Developing Accessible Websites: https://www.washington.edu/accessibility/web/